

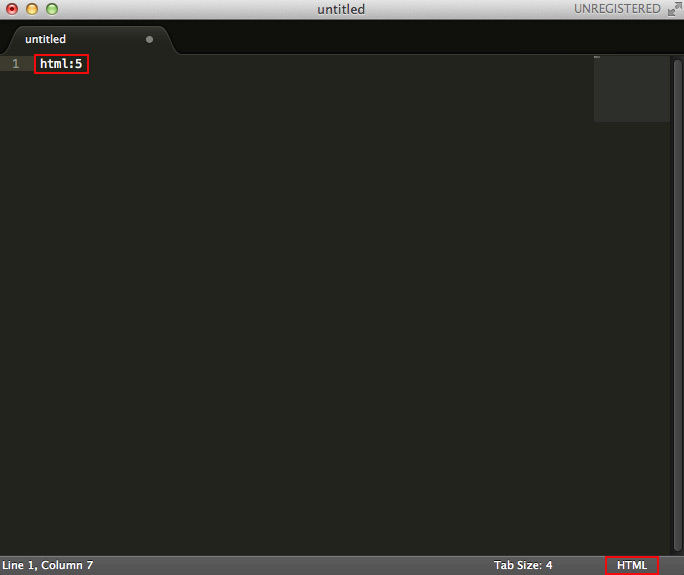
In our HTML5 template, you instead see $1, $2, & $3. Previously, we used $1 to indicate where we wanted the cursor to sit after expansion. This is the same as the other one we did, with one big difference. Save it as html-html5skel.sublime-snippet 1. Go to Tools > New Snippet & put the following in: $1 $2 That's exactly the sort of thing you should turn into a Sublime Text snippet! If you're creating HTML5-based websites, you're probably using the same template over & over again. Here are a few other examples that also illustrate some of the other things you can do with Sublime Text snippets. , & then press Tab again, & Sublime Text automatically moves your cursor just after the, so you press Enter & continue typing. You should see the following appear, with the cursor in place of the pipe symbol ( |): Open an HTML document (or open a new tab in Sublime Text & click in the bottom right to change the document type from Plain Text to HTML), click in it, & type p, followed by a Tab. You shouldn't have to worry about the location, as Sublime Text should take care of it for you, but if for some weird reason you're not in the right place, then you'll need to navigate to the right location.

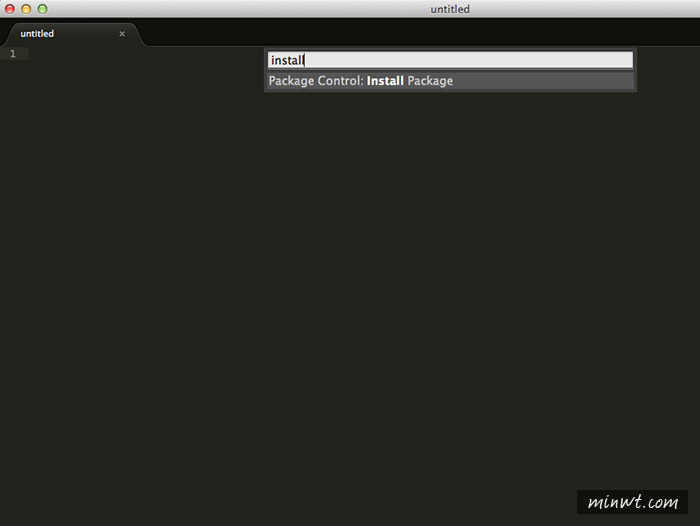
To create your first snippet in Sublime Text, do the following: But what if you don't like that (I don't), & instead want it to expand to this (with the cursor appearing where the pipe is)? It describes the structure of a Web page.Getting tired of cutting & pasting an HTML5 template? Or typing out the same code all the time? Fortunately, Sublime Text makes it easy to quickly insert code snippets that you define.Īs you probably know, when you type a p in an HTML document in Sublime Text & press Tab, it automatically expands to The body is the part where you can add content to your web pages. In the head, you can add meta tags, titles, and links. Mainly it consists of head and body sections. It is a pre-written code known as HTML Boilerplate. IDE can understand HTML only after the format of HTML. Now comes the crucial part you have to write HTML Boilerplate. Open this folder in any IDE which you preferred. Now create a file in it with an extension. To write HTML code, you have to make a folder on your devices (In Computer/Laptop) wherever you like with whatever name you want. Integrated Development Environment helps to run HTML, CSS, JavaScript, Python, etc. IDE (Integrated Development Environment) is software where you can run all your codes. You can run HTML codes in an IDE like Visual Studio, Sublime Text, Atom, and many more. The information which you see on a particular website is only because of HTML.

It is used for adding content to a website. HTML stands for HyperText Markup Language.


 0 kommentar(er)
0 kommentar(er)
